Please read carefully to ensure your startup goes as smooth as possible. Need more help? Please contact us.
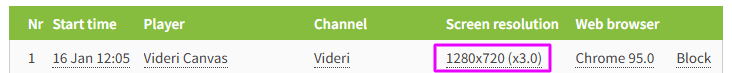
If you visit the Active Screens section of your account, typically you will find that your player device is outputting a standard resolution of 1920×1080 or 3840×2160. In some cases however, you may find a resolution with an “x1.25” after it, or similar. For example, 1280×720 (x3.0).

This is not in reference to a “zoom” function. Rather, this is in reference to the pixel density. The effective screen resolution in this example would be 3840×2160 (4K).
A resolution of “1920×1080 (x1.25)” as another example, means that the “logical resolution” is 1920×1080, but the actual physical screen resolution is 1.25x higher, so 2400×1350. represents the pixel density. Just like Apple started with “retina displays” where 1 logical pixel was actually made up of 2×2 physical pixels. So you have a pixel density of 2x.
To be exact, it is the value reported by this property in the browser: devicePixelRatio.
This value is not always as clear cut as described above though, as there are no screens with a physical resolution of 2400×1350. On some platforms this is more a ratio between the logical browser resolution and the resolution of the operating system, instead of the native resolution of the display.
The main reason why we added this (x) designation, is that browsers on many professional 4K displays run at a logical resolution of 1920×1080, but still present an image as sharp as 4K because their pixel density is 2x. The image quality is therefore noticably higher than on a traditional full HD screen running at 1920×1080.